

This grouping based on proximity also intuitive suggests a link in context.Įxample: Bullet points following a Title usually suggests elaboration on a topic whose title has been mentioned. Law of Proximity: The Law of Proximity tells us that people find it easy to group elements in close visual proximity. Some flexibility around this is allowed as long as you don’t stray too far from what the user expects.Ģ.


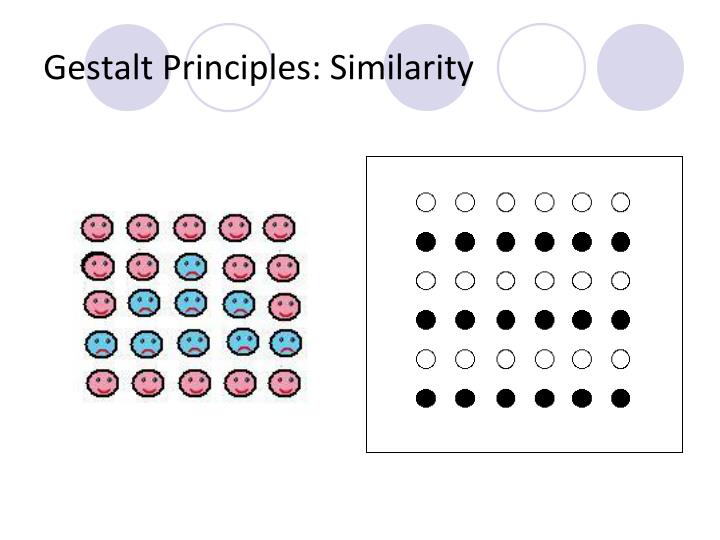
Designing hyperlinks to look differently will throw the user off and could also mislead the user. This form of text is usually and almost immediately identified as a hyperlink and web-designers should make use of this. The website can have its variant of the standard according to their theme, but overall, the pattern should be similar.Įxample: Links in a webpage should all look similar, blue text with an underline. The law of Similarity carries our recognition of standard representation of elements between web pages and websites. Law of Similarity: The Law of Similarity tells us that people find it easy to link similar looking visual elements together and predict the behavior of elements using this knowledge of Similarity.Įxample: This law can apply to Links, Buttons, Navigation elements, Titles, and Content. These Principles have an impact on web-design and interaction design. Gestalt Principles are in the Mind, not the Eye. To sum up, the Gestalt Principles not only stress that the whole is greater than the sum of its parts, but that they are fundamentally different.

It works, instead, as a result of perceptual organization. Gestalt Principles works with the understanding that experience of motion, or perception, isn’t built up using sensations. Wertheimer wondered how alternating between two sensations gives a whole new experience of motion. Structuralism is when our mind stitches all our sensations together and draws meaning from it. Wertheimer, impressed and intrigued by this simple yet inescapable illusion, set out to explain this occurrence using Structuralism. A device that gives an impression of motion by quickly alternating between two similar images. Gestalt principles were born from a mere observation by Wertheimer when he purchased a toy Stroboscope. The Gestalt Principles were first written as a culmination of the work of psychologists Max Wertheimer, Kurt Koffka and Wolfgang Kohler, who sought to identify a set of rules which would explain and isolate common behavior of humans where the “mind” informs what the “eyes” see. Gestalt Principles comes from the German word “Gestalt” meaning “form.” The Gestalt Principles are a set of rules governing, describing and explaining the typical behavior of humans on how they interpret their visual perception. Ever observed how perception changes our behavior? What if we, as designers, could influence the perception for our users and just about predict their understanding? We can! Enter Gestalt principles!


 0 kommentar(er)
0 kommentar(er)
